안녕하세요 상실에서 성장으로 뱅타입니다.
오늘은 코딩 교육 플래폼 서비스 코드프렌즈를 소개하려고 합니다. 개인적인 기록용 블로그라 따로 블로깅 의뢰는 부담스러웠지만 직접 하나씩 살펴보니 좋은 서비스라는 판단이 되어 글을 작성하게 되었습니다. 그럼 하나씩 소개해 보도록 하겠습니다.
소개
코드프렌즈의 인트로 페이지에 따르면 아래와 같이 서비스를 소개해 놓고 있습니다.


또 코드 프렌즈는 아래 언급할 뉴스 기사에 따르면 에듀테크 브랜드인 긱하우스의 AI 기반 영어 면접 서비스 위대한 면접에 이은 두번째 AI 활용 교육 서비스 입니다.
canva로 작성되어 있는 코드프렌즈 소개도 함께 봐 주시면 더욱 세부적인 정보들을 접하실 수 있습니다. 실제 사용 영상도 짧게 포함되어 있으니 참고 바랍니다.
뉴스
구글에서 코드프렌즈를 검색해 보았습니다. 그 중에서 눈에 띄는 기사가 보이길래 첨부해 보았습니다ㅎㅎ
https://www.etnews.com/20230824000188

24일날 발행된 따끈따끈한 기사입니다ㅎㅎ 무료 특강이라니... 기회가 되면 한번 들어보고 싶네요!
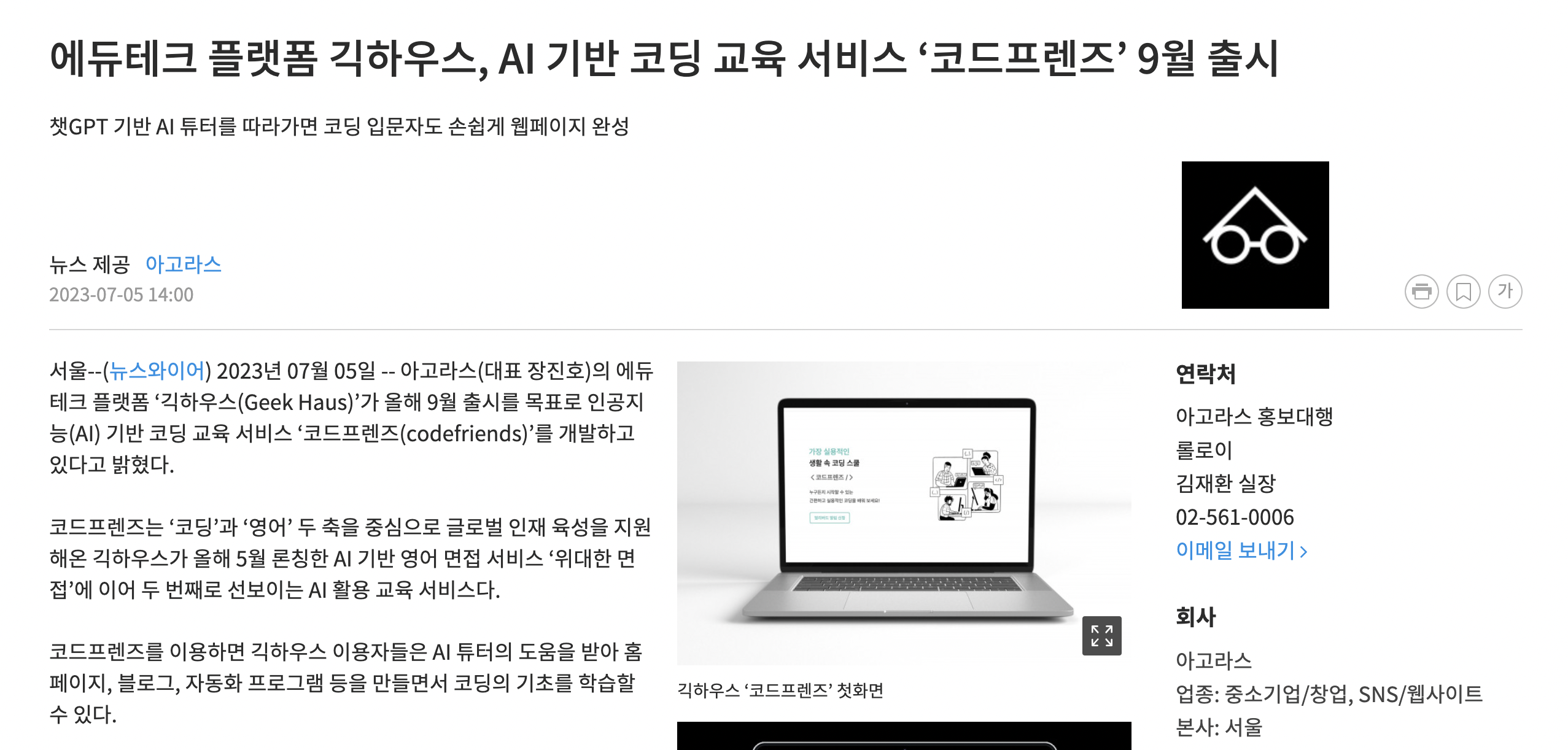
https://www.newswire.co.kr/newsRead.php?no=969944

위에 언급했듯이 코드프렌즈는 에듀테크 플랫폼 긱하우스가 출시하는 서비스라는 것을 알 수 있습니다. 해외 취업을 생각하시는 분들이라면 위대한 면접 서비스도 활용해 보면 좋을 듯 합니다.
사용
canva로 작성되어 있는 코드프렌즈 소개도 함께 봐 주시면 더욱 세부적인 정보들을 접하실 수 있습니다.
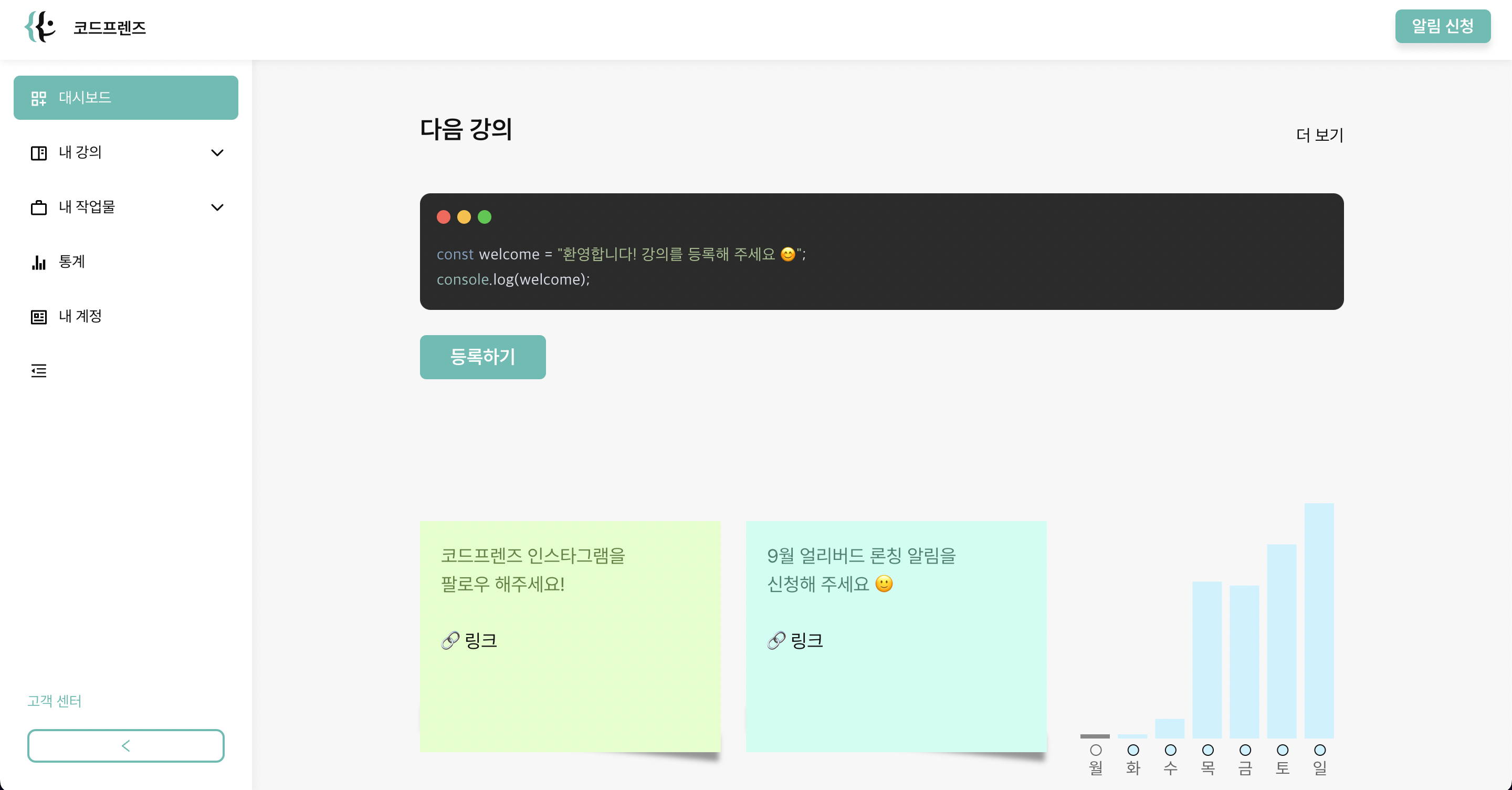
회원가입 후 https://www.codefriends.net/ 사이트에 접속하면 아래와 같은 페이지를 보실 수 있습니다. 우측의 대시보드와 내 강의 탭에서 등록하기 버튼을 클릭하면 강의 목록 페이지로 넘어갈 수 있습니다.
대시보드

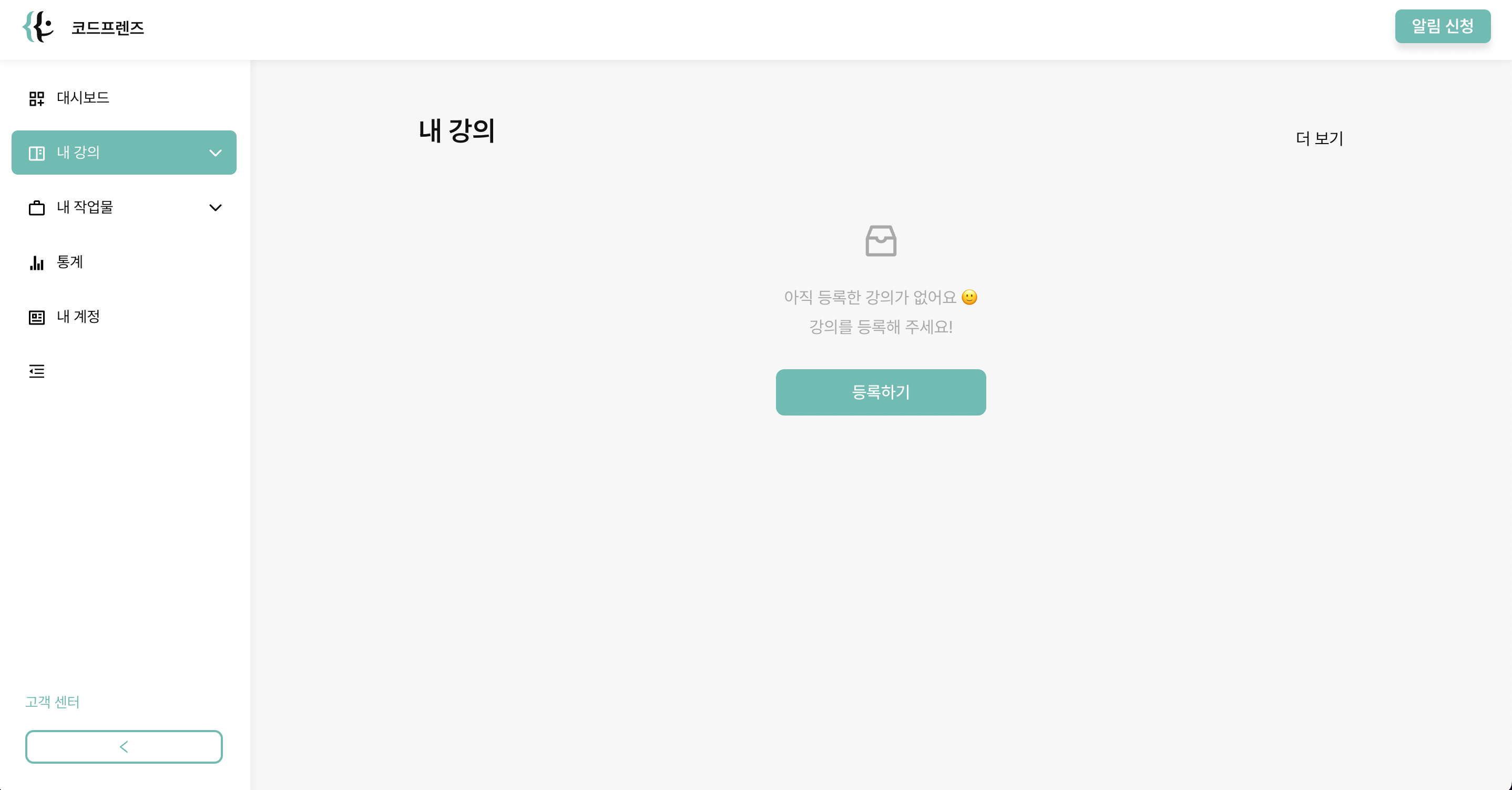
내 강의

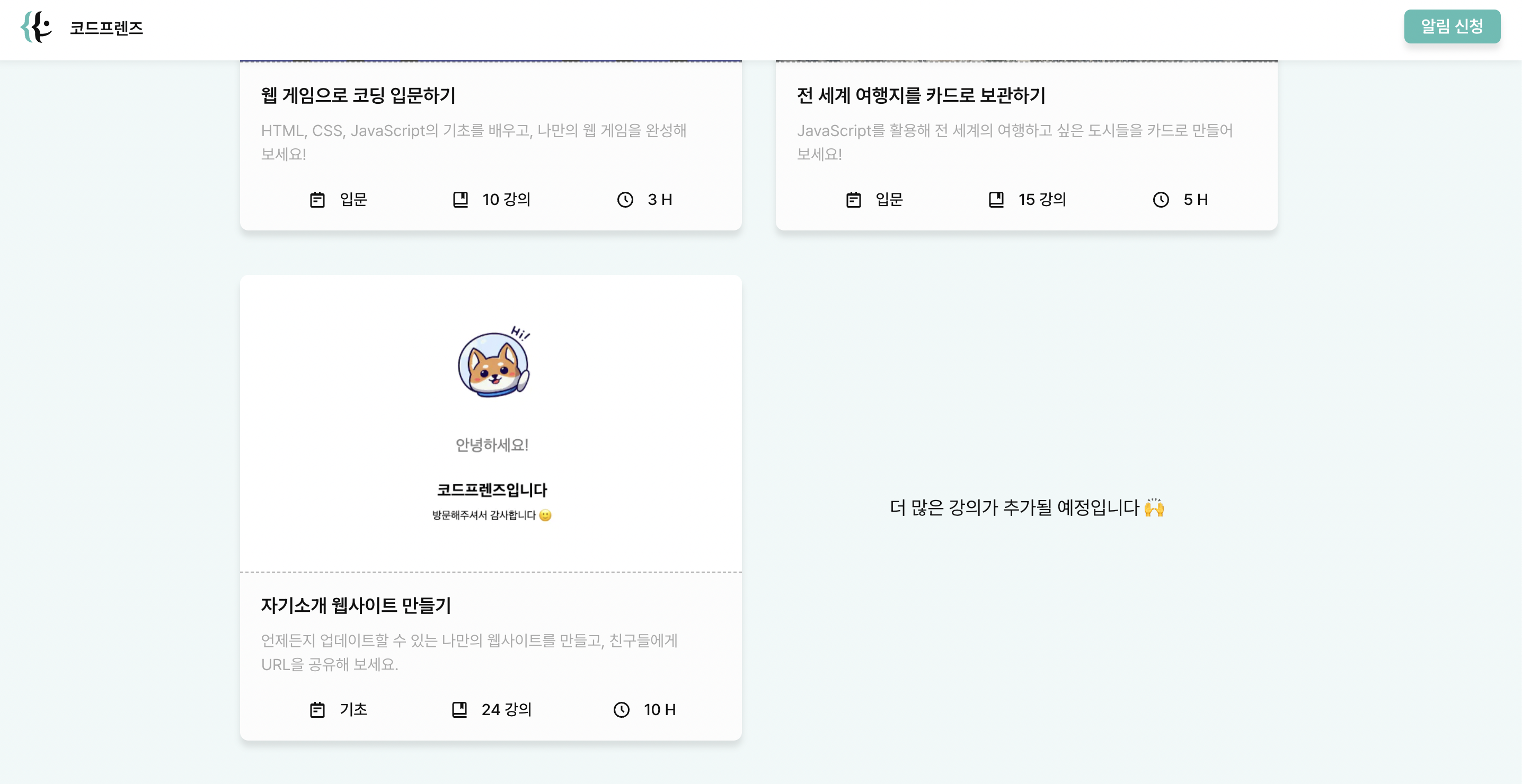
강의 목록
강의 목록들 대부분 Comming Soon! 으로 되어 있습니다. 런칭 후에는 다양한 컨텐츠들이 추가되길 기대합니다.


자기소개 웹사이트 만들기 란이 오픈되어 있어 링크를 타 보았습니다.


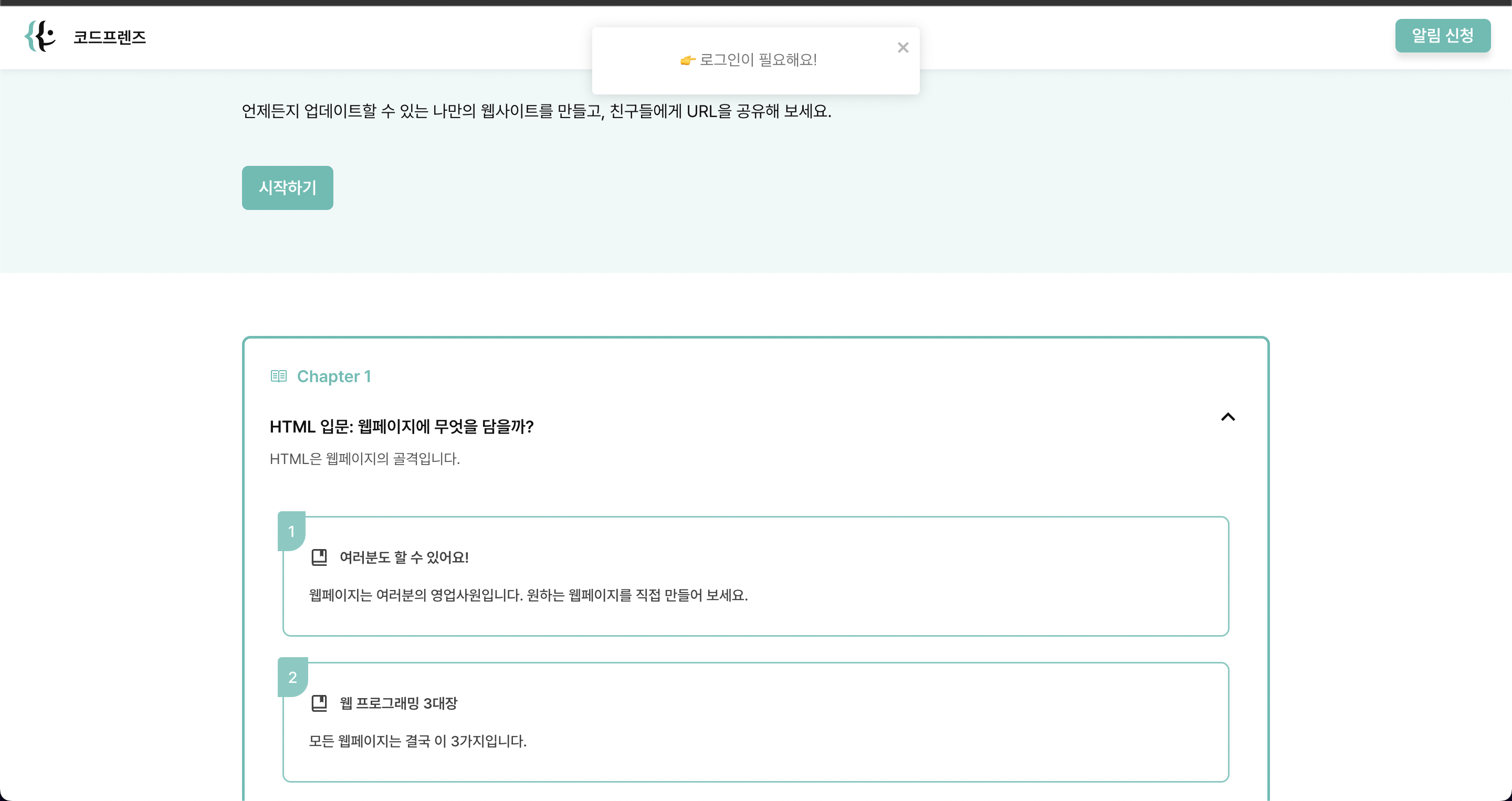
로그인을 하기 전에 세부 강의를 클릭하면 위의 이미지와 같이 상단에 로그인이 필요해요!라고 알림창이 뜹니다. 로그인 후 강의를 등록하면 강의를 체험하실 수 있습니다.
기능
특징적인 기능들을 한번 짚어보고 넘어가겠습니다. 코드프렌즈에서는 웹 코딩, AI튜터, 게이미피케이션 활용 코딩 기초 학습을 활용한 웹 게임으로 코딩 입문하기 와 나만의 웹사이트 만들기, 콘솔 찍어보기 등의 기능들을 경험해 보실 수 있습니다.
나만의 웹사이트 만들기

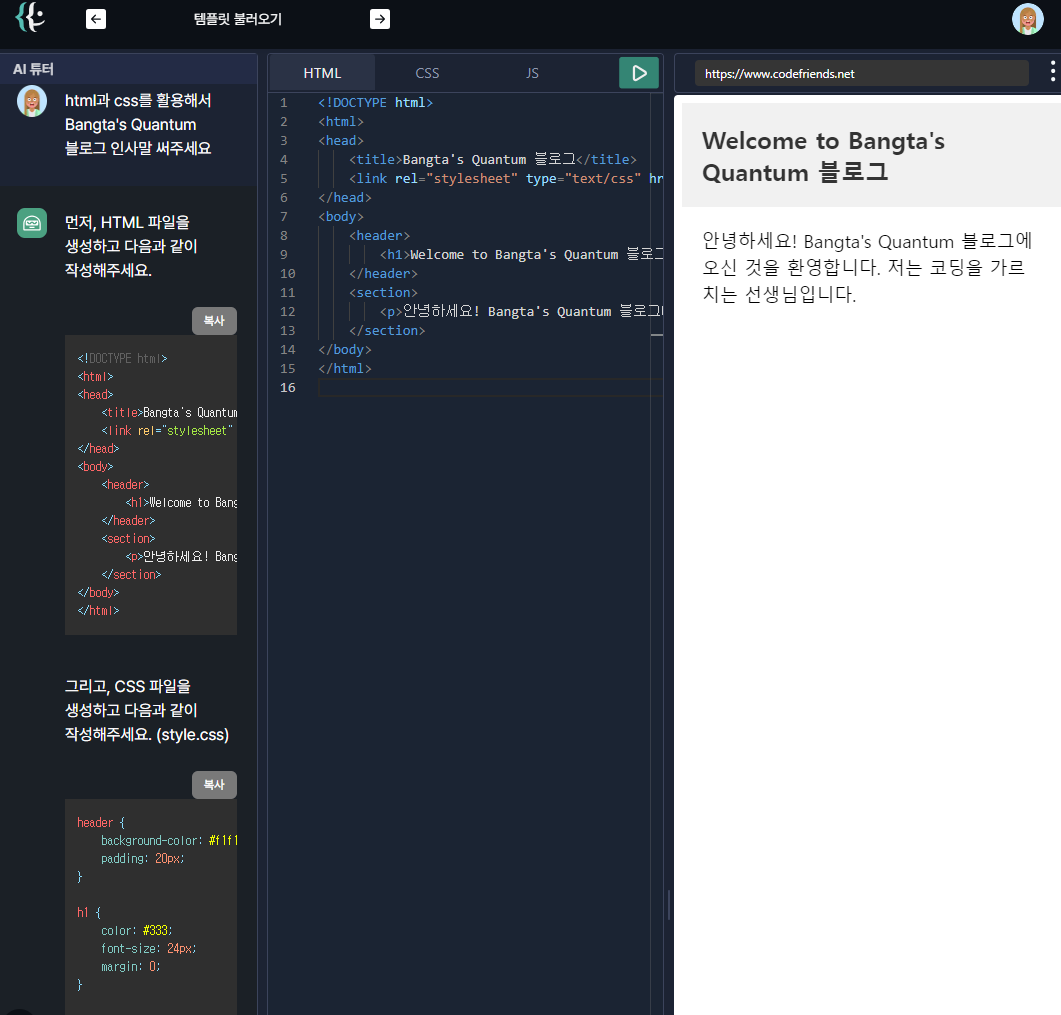
해당 화면에서 HTML, 'CSS', JS 수정을 통해 우측 화면에 바로 적용되는 것을 확인할 수 있습니다. 또 좌측의 가이드라인에서 코드 복사를 해서 쉽게 붙여넣을 수 있습니다. 또한 좌측 하단에 가이드라인, AI튜터, 노트, 즐겨찾기, 업로드 기능들이 있는 것을 확인할 수 있습니다.
웹 게임으로 코딩 입문하기
영상에서 확인할 수 있듯이 웹 게임을 기반으로 좀 더 재밌고 흥미있게 프로그래밍 코딩에 입문할 수 있습니다.
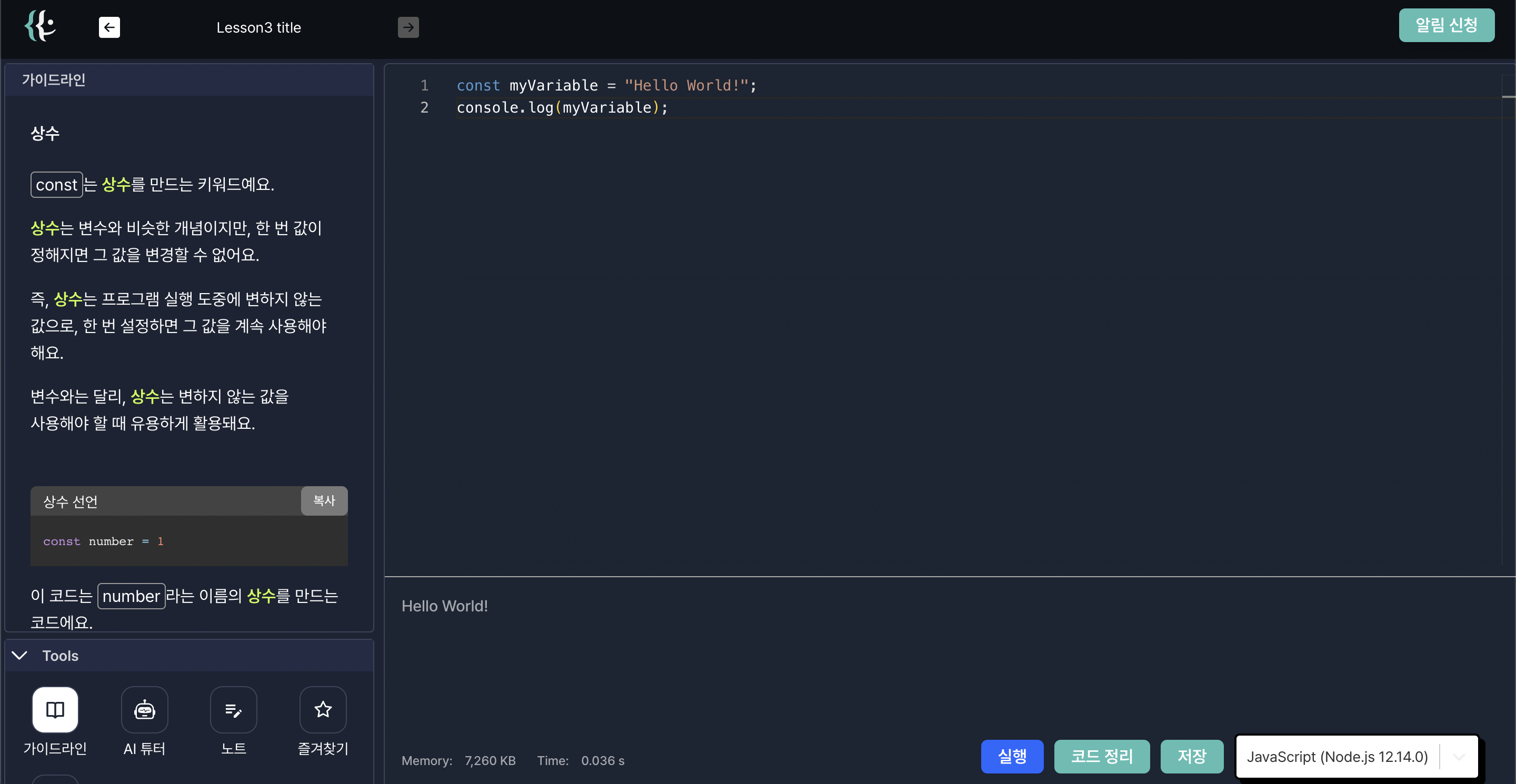
간단한 콘솔 찍어보기

좌측에서 기본적인 가이드라인이 제공되며 중간에서 javascript를 작성, 하단에 실행 결과를 확인해 볼 수 있습니다. 화면이동 없이 한 화면에서 프로그래밍을 배우고 적용할 수 있는 점이 매력적이네요.
특징
1. 교육 과정을 통해 배우며 만든 결과물을 바로 사용할 수 있는 커리큘럼
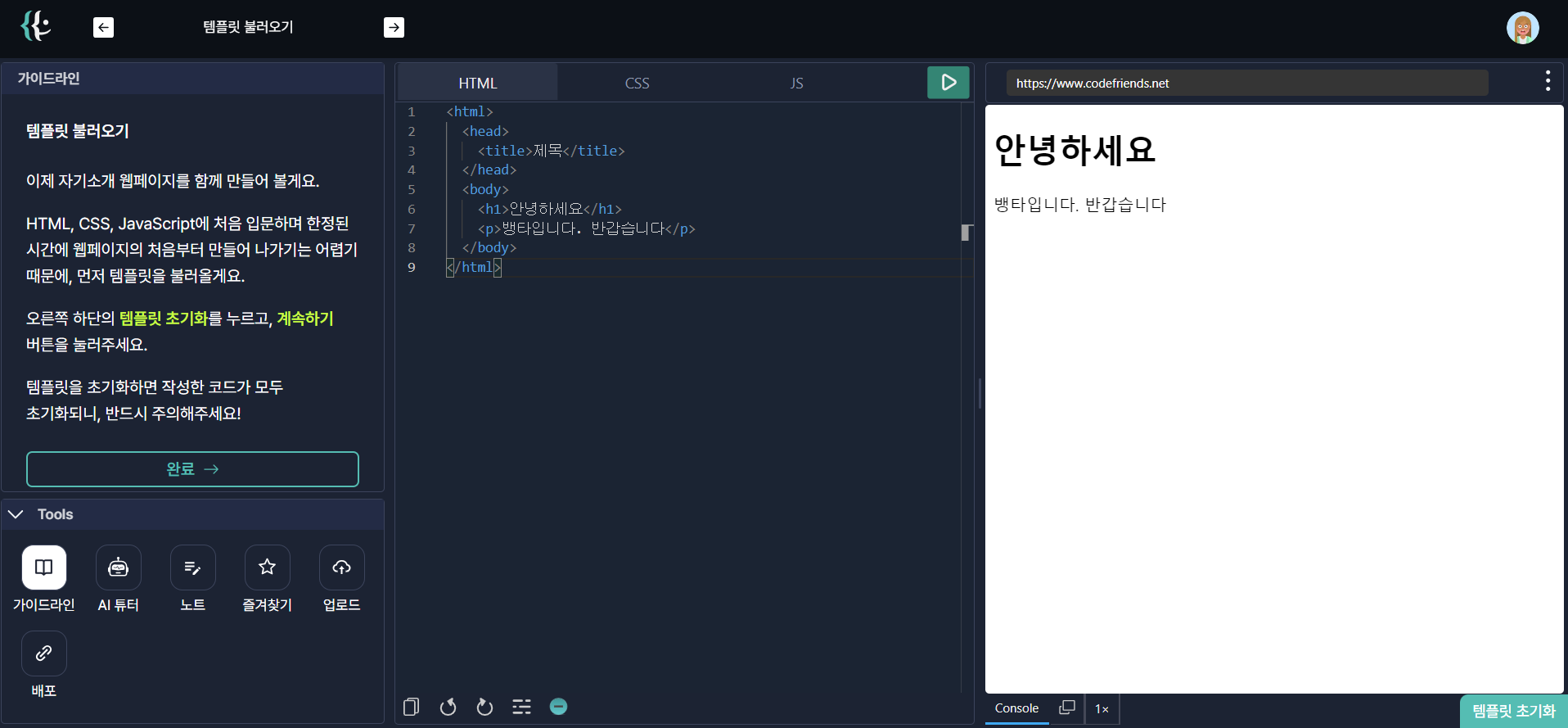
강의 중 자기소개 웹사이트 만들기를 실제 체험해 보았는데요, 커리큘럼에 따라 학습하고 배우면서 작성한 코드를 실시간으로 확인할 수 있고 원할때 바로 배포할 수 있는 점이 좋았습니다.
아래 이미지에서 보는것 처럼 커리큘럼을 따라가다 원할 때 좌측 하단의 배포 버튼을 누르면 별다른 조치 없이 바로 배포 되었습니다.


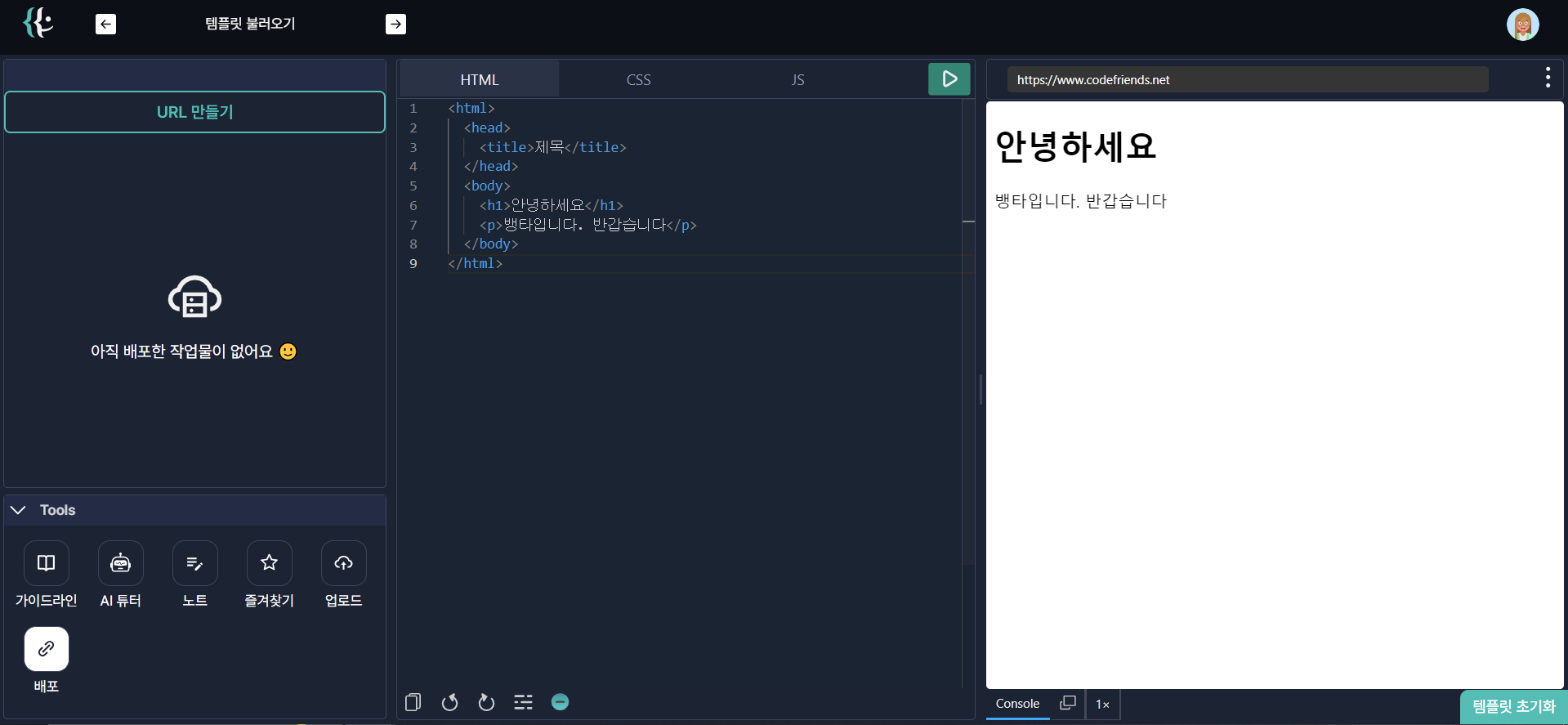
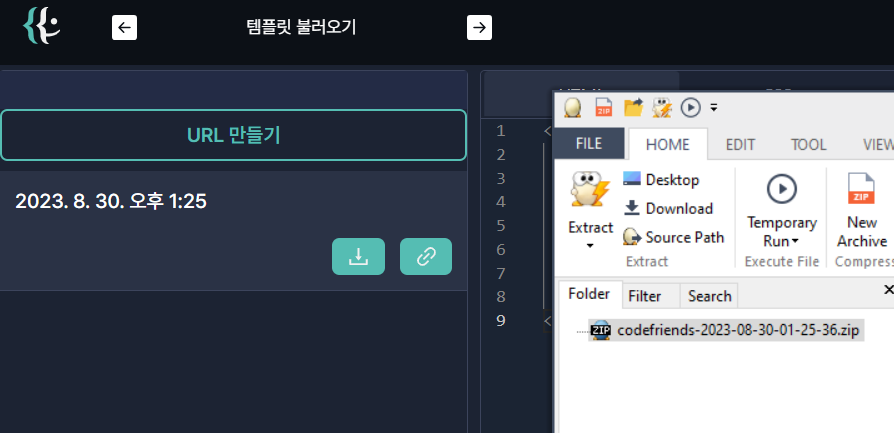
이렇게 배포 버튼을 클릭하면 URL 만들기 버튼이 나오면서 다운로드 아이콘과 링크복사 아이콘이 생성됩니다.

다운을 받으니 위의 이미지처럼 .zip파일로 다운받아지네요. 그리고 링크복사 아이콘을 클릭하니 제 코드가 바로 배포되는 것을 확인 할 수 있었습니다. 하단의 링크가 배포된 제 코드입니다 ㅎㅎ
https://myworks.codefriends.me/w/ed1f195116463b2653dcbbb9f1741bc1
확실히 학습하면서 짠 코드를 간편하게 바로 배포해보면서 학습했던 결과들을 직접 확인하니 학습 피로도도 낮고 빠른 피드백이 가능해 좀 더 재밌게 느껴집니다.
2. 강사를 기다릴 필요 없이 실시간 질의응답이 가능한 ‘AI튜터(Tools)’
chat GPT API를 통해 AI 튜터 기능을 접목 시켜 궁금한 점들을 바로 물어보고 코드 결과들을 바로 적용할 수 있습니다. 이렇게 AI튜터 기능을 통해 좀 더 편하게 코딩을 할 수 있게 연동해 놓았습니다. 실무에서도 chat GPT와 같은 AI들을 많이 활용하는 방향으로 나아가고 있어 활용하는 방법들을 미리 습득하고 적응하는 것도 좋아 보입니다.
AI 튜터 사용 유튜브 영상을 통해 기본적인 활용 방법을 배울 수 있습니다.

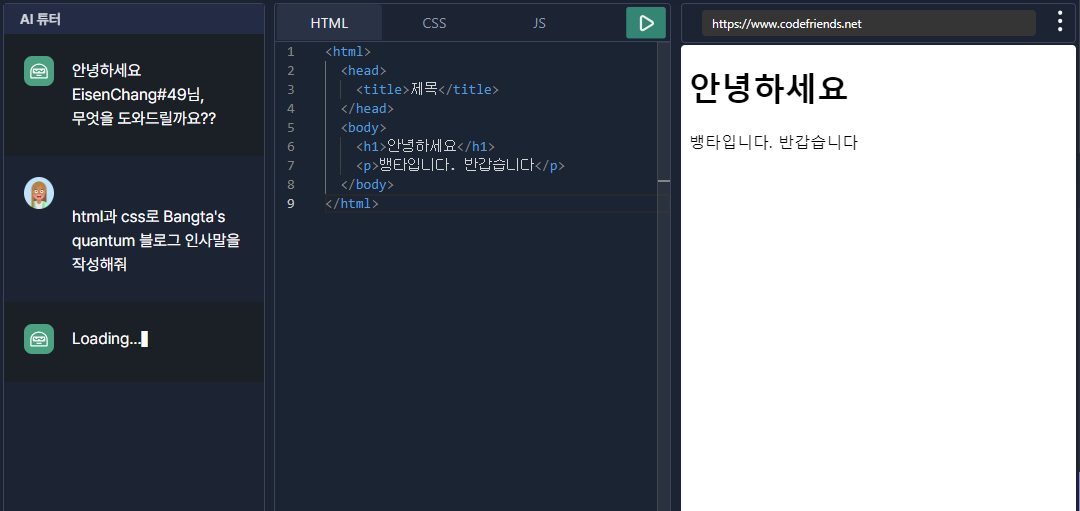
로딩이 조금 걸리네요ㅎㅎ 조금 기다려 봅니다.

이렇게 답변이 오면 복사 버튼을 사용하여 손쉽게 코드를 작성할 수 있습니다.
3. 웹기반 디지털 교과서(documents)
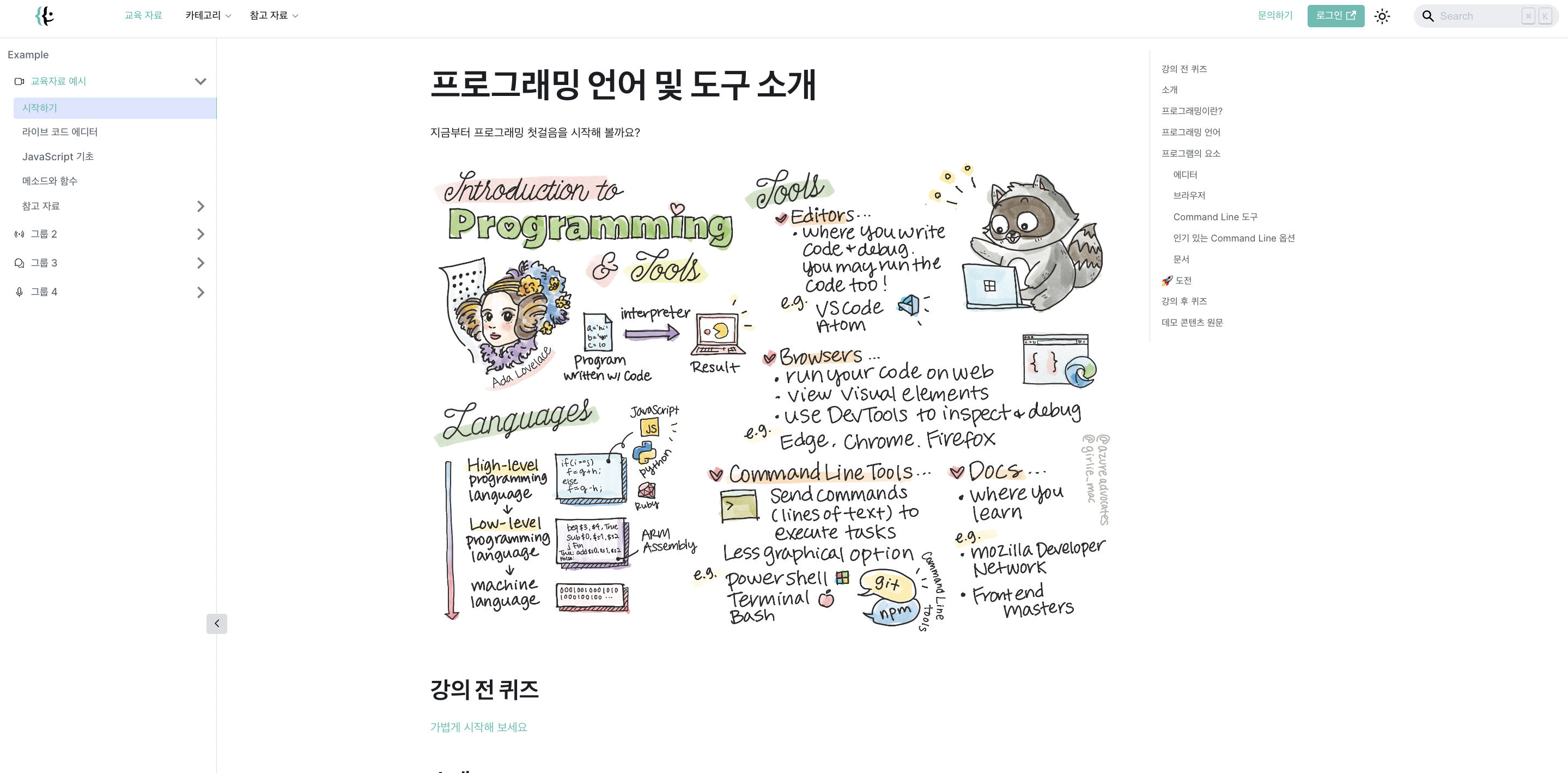
초보자를 위한 가이드 문서를 통해 프로그래밍의 기본 지식들을 배울 수 있습니다.

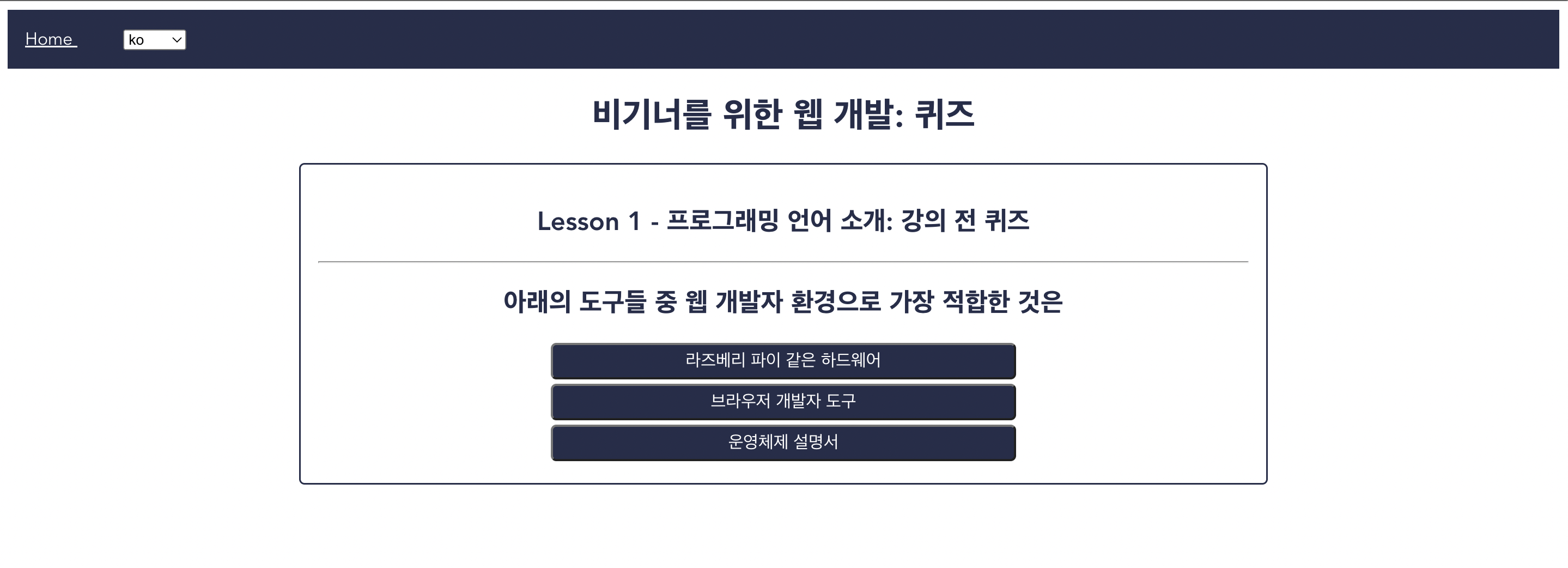
또 마이크로소프트의 web-dev-for-beginners를 활용하여 기본적인 퀴즈를 풀 수 있게 해 놓았습니다.

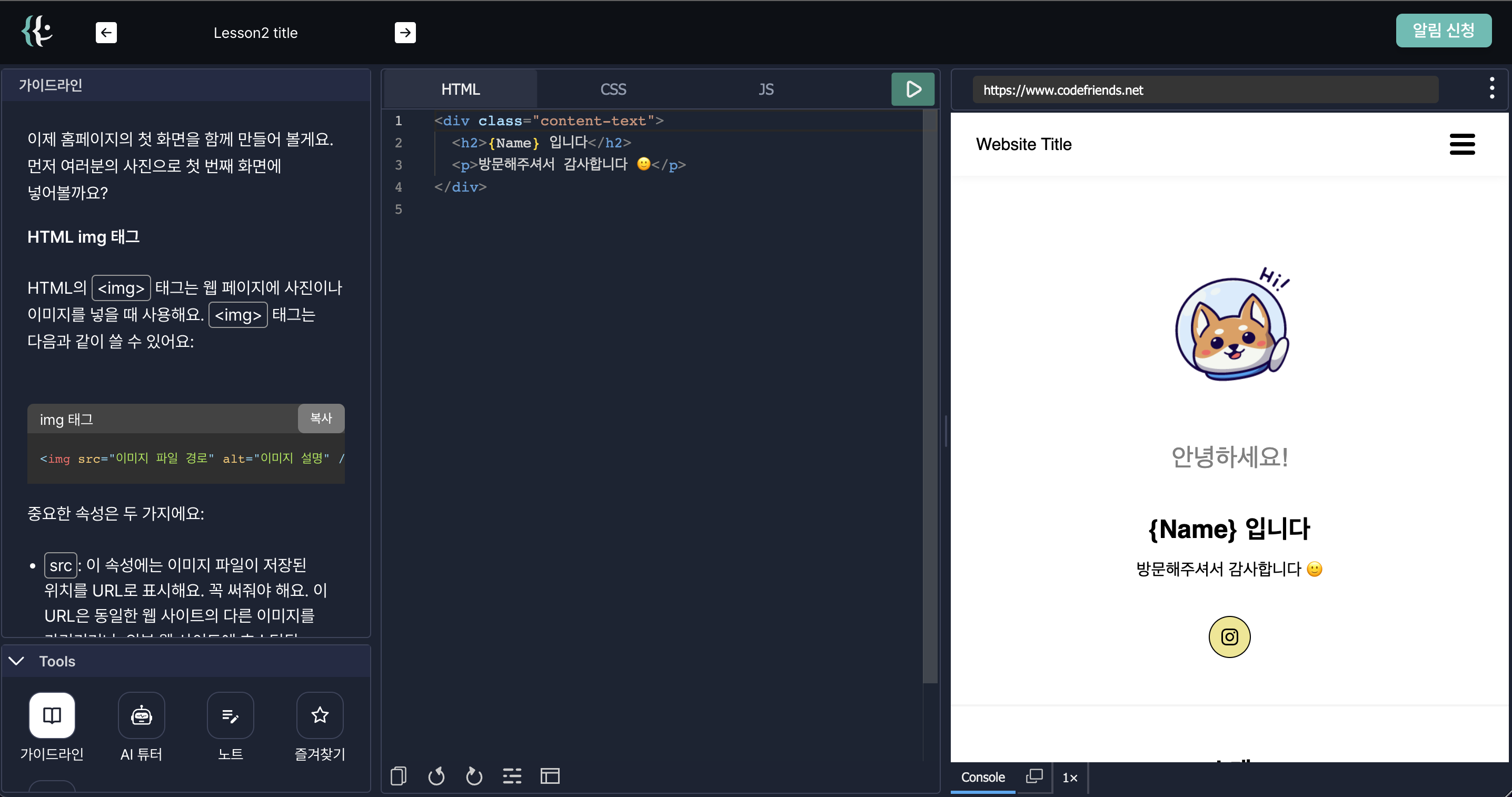
실시간 반영 웹문서 내에서 코드 편집이 가능하고 편집한 코드가 바로 반영되는 것을 확인할 수 있습니다.
“게이미피케이션” 수정 시, 프로필 카드에 실시간 반영
두번째 예제의 “추가하기”, “제거하기" 버튼
기타
디자인에 대해선 잘 모르지만 페이지 접속 시 전체적으로 깔끔하다는 이미지를 받았습니다. 물론 아직 실제 런칭하진 않아서 살짝 어색한 부분들도 있지만 이런 점들은 금방 수정 될 듯 합니다. 또한 기능적인 문제 발생 시 이메일과 1:1 채팅 문의가 가능하기에 빠른 피드백이 가능할 것 같아요.

후기
코드프렌즈 서비스를 하나씩 사용해가면서 글을 작성 해 보았습니다. AI 튜터, 웹 코딩, 게이피케이션, 웹기반 디지털교과서 기능들로 기존의 코딩 플랫폼과 차이점을 두고 있습니다. 런칭 이후 이런 점들이 다른 플랫폼 서비스들과의 격차를 벌리는데 많은 이점이 있지 않을까 합니다.
서비스를 사용해 보면서 저 역시 개인적으로 많은 자극을 받을 수 있어서 좋았습니다. 또 플랫폼이 좋아서 개인적으로 앞으로도 지켜보며 응원할 생각입니다. (몇일 전 회사 부장님이 본인 아들 개발 공부를 좀 시키고 싶은데 요즘 어떻게 공부하냐고 물어보시더라구요. 출근하면 사이트를 알려드리려고 합니다ㅎㅎ)
코드프렌즈는 9월 크라우드 펀딩으로 공개 후, 10월 공식 론칭해요! 교육 및 협업 제안은 contact@codefriends.net 이메일로 언제든지 문의해 주세요!
-코드프렌즈-
이렇게 코딩 교육 플래폼 서비스인 코드프렌즈 소개 글을 작성해 보았습니다.
해당 아티클은 코드프렌즈 파트너사, 롤로이의 요청으로 작성했습니다.
#코드프렌즈 #코딩 #프로그래밍 #에듀테크 #코딩교육 #IT #교육
References
- 사이트 주소
- 웹기만 디지털 교과서
https://demo.docs.codefriends.net/guides/intro/start
- 소개
https://www.canva.com/design/DAFpz4evHC4/_yKqYkuJrFOkPNjM_BPgzw/view
- 인스타그램
https://www.instagram.com/codefriends.korea/
- 유튜브
'Tools' 카테고리의 다른 글
| [OZ]오즈리포트 라이센스 변경 (0) | 2024.01.10 |
|---|---|
| [구글 드라이브] 공유파일 다운로드 링크 만들기 (0) | 2023.12.13 |
| [giscus] slack 으로 giscus 댓글 알람 받기 (2) | 2023.04.27 |
| [slack] bot 생성하기 (0) | 2023.04.27 |
| [etc] git commit 및 프로젝트 convention (0) | 2023.04.26 |