https://getbootstrap.com/docs/5.0/components/popovers/

html <a> 태그 예시
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-bs-toggle="popover" data-bs-trigger="focus" title="Dismissible popover" data-bs-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>javaScript 예시
var popover = new bootstrap.Popover(document.querySelector('.popover-dismiss'), {
trigger: 'focus'
})페이지 아래쪽 content 예시

실제 작성 코드
html 부분
<td>
<c:url value="/board/boardView.do" var="viewURL">
<c:param name="what" value="$"></c:param>
</c:url>
<a class = 'poptitle' href="$" data-toggle="popover" >
$
</a>
</td>javaScript
$(function () {
$("#listBody a").hover(function(){
// 초기화 후 토글
let url = this.href;
let retValue = null;
$.ajax({
url : url,
dataType: "json",
success:function(board){
titleValue = board.bo_title;
console.log($(this));
retValue = board.bo_content;
},
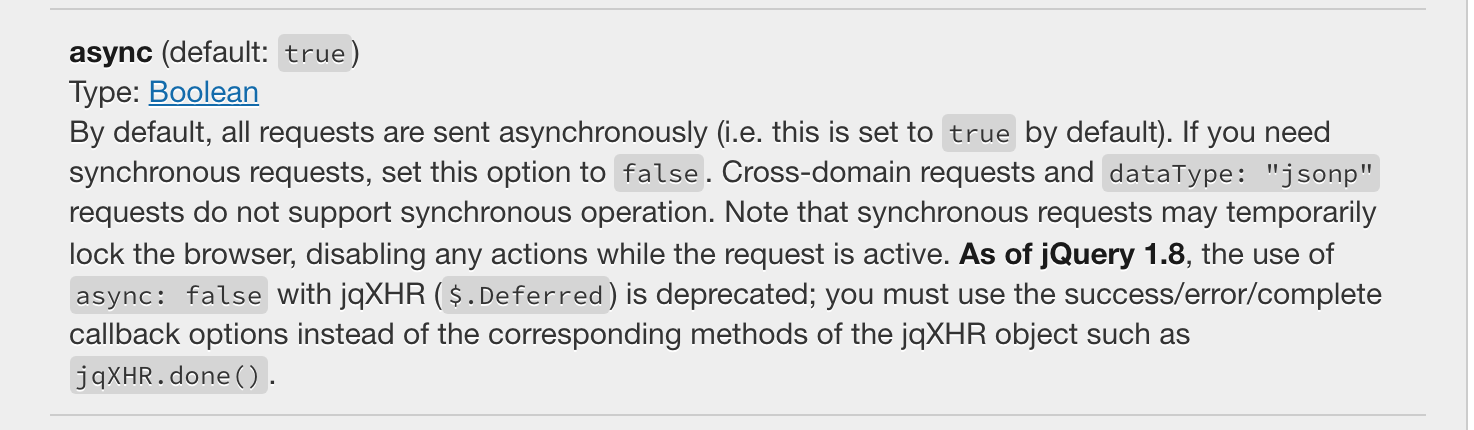
// 비동기 요청은 순서가 없어서
// 동기요청으로 바꾸겠다. 이 밑으로 응답 데이터가 나오기 전에 보내지 않겠다.
async : false,
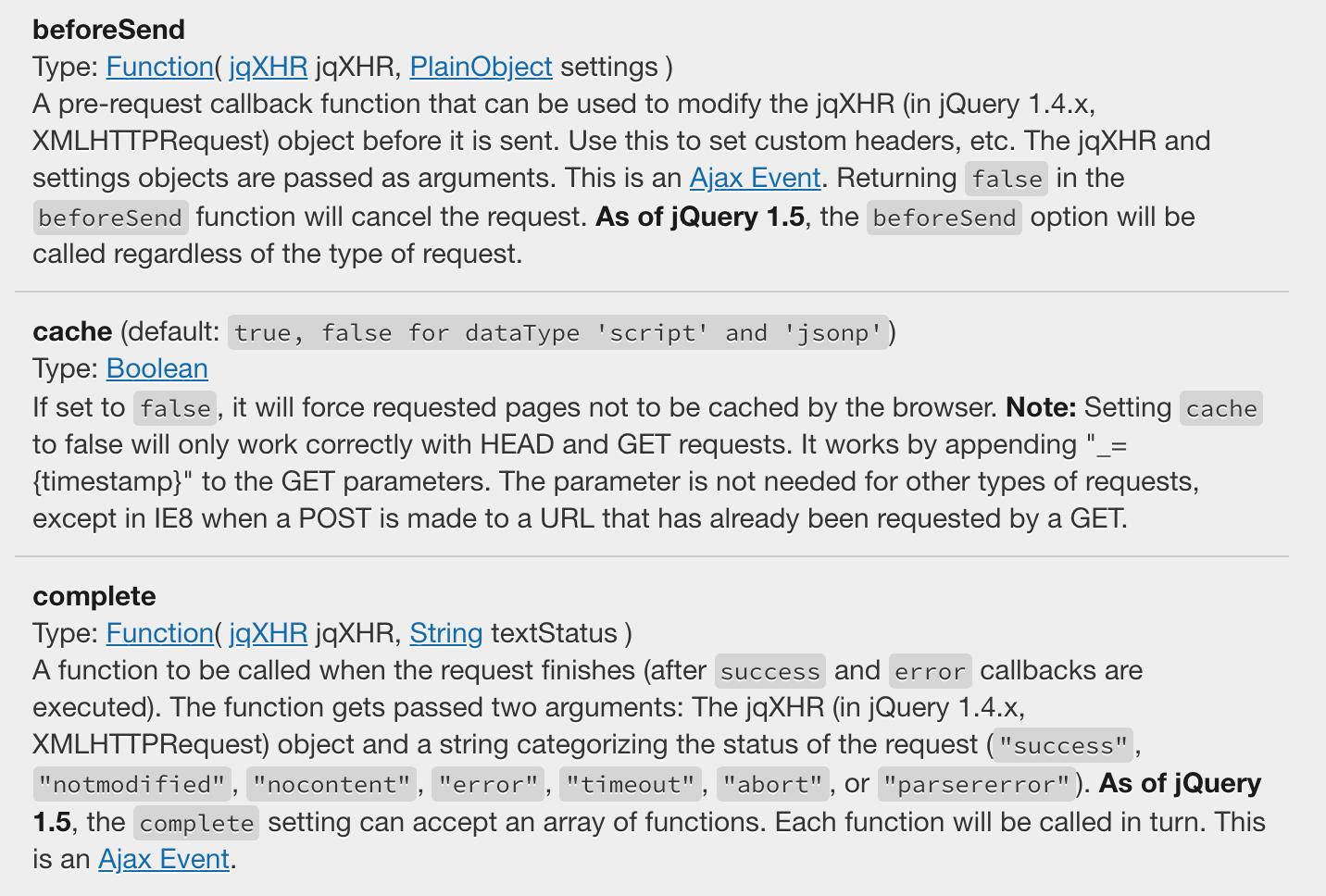
cache : true,
error:function(xhr, error, msg){
console.log(xhr);
console.log(error);
console.log(msg);
}
});
$(this).popover({
html:true, content:retValue, title:titleValue
}).popover('toggle').popover({});
});
})실제 이렇게 비동기 요청으로 변수 titleValue를 가지고 올 필요가 없음.
이미 페이지 로딩 시 최초의 boardVO에서 bo_title을 가지고 옴
<a class = 'poptitle' href="$" data-toggle="popover" >
$
data-toggle 앞에 title=$만 작성해 주면 됨.
$(function () {
$("#listBody a").hover(function(){
// 초기화 후 토글
let url = this.href;
let retValue = null;
let titleValue = null;
$(this).popover({
html:true, content:function({
$.ajax({
url : url,
dataType: "json",
success:function(board){
titleValue = board.bo_title;
console.log($(this));
retValue = board.bo_content;
},
// 비동기 요청은 순서가 없어서
// 동기요청으로 바꾸겠다. 이 밑으로 응답 데이터가 나오기 전에 보내지 않겠다.
async : false,
cache : true,
error:function(xhr, error, msg){
console.log(xhr);
console.log(error);
console.log(msg);
}
});
}), title:titleValue
}).popover('toggle').popover({});
});
})이렇게 작성했을 시 ajax로 불러온 값이 다음 클릭 시에 반영됨.
이유를 알 수가 없다. 비동기 방식이라고 해도 async를 주었기 때문에 content:function({}) 이후의 title 부분이 content의 function이 끝난 이후 적용되어야 하는것이 아닐까...
해결 방법은 처음에 올려 두었던 비동기로 값을 받아온 이후 popover함수를 호출하는것....
어떻게 script가 작동하는지 그에 대한 공부가 더 필요한 듯 하다.


Uploaded by Notion2Tistory v1.1.0